Prezi is nothing if not divisive. Some people love it, some people hate it - I'm in neither of those camps. I find it very useful in some situations, but still use good old fashioned PowerPoint Slides for more than half the presentations I give. Prezi should be used for a reason.
Prezi is relatively new (it's been around since 2009), it's getting more popular (there are around 40 million users now) and it's improving its interface all the time. Some people accuse it of being style over substance, but for certain ideas (interactive maps, for example) it provides substance that slides simply can't bring to the table. For me, Prezi can be fantastic as long as you adhere to one maxim above all: don't let the medium get in the way of the message. Any presentation materials should be there to support the presenter and work FOR the audience in adding to their experience. Do that, and Prezi can really raise the level of an audience's engagement.
Potentially, a great Prezi has the wow factor. So why would you want to completely undermine that by creating something which makes sections of your audience feel motion-sickness? It's up to you, the presenter, to minimize the possibility of this as far as humanly possible. Here's how. (For the short version, view the Prezi about it.)
1. Positioning
The single most important thing about creating a Prezi is the positioning of the objects on the canvas (and directly related to this, the order in which they're visited on the path). Position your materials sympathetically, people! By which I mean, rather than moving haphazardly around the canvas and disorientating the viewer, move from left to right, or from top to bottom - move in a way the human brain is used to.
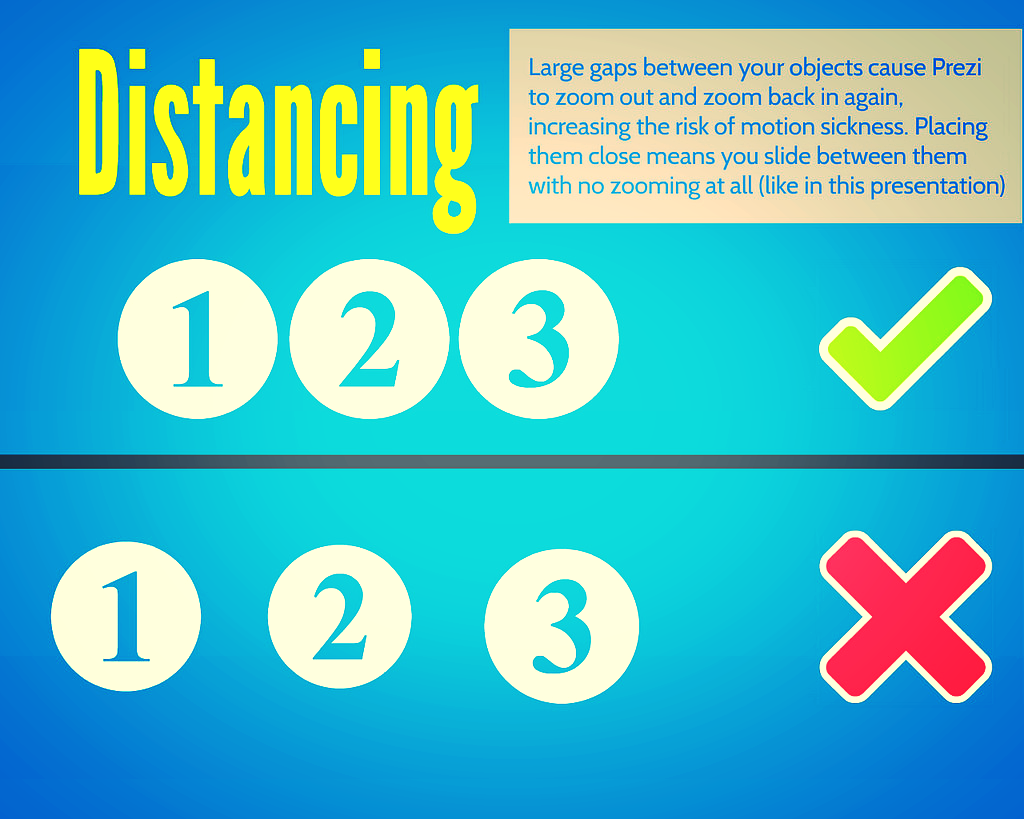
2. Distancing
But positioning is about more than putting your objects in a coherent pattern - it's about having a uniform (and short) distance between them. The closer you place your objects together, the less zoom and swoop there is in your prezi. Place them right next to each other and it won't zoom out at all, it will just slide right over from one object to the next.
3. Sizing
As with distancing, uniformity is the key to sizing too. Put similarly sized objects together - ideally make them the exact same size. This means there's no need to zoom in or out. Contrast this to having a small object followed by a much larger object and then a small object again: the zoom is flying all over the place.
4. Rotation
99.9% of rotations and barrel-rolls in Prezis add absolutely zero value to the presentation.
I just made that stat up but I'm sure it's true. In fact most of the time rotating actively detracts from a Prezi. It is the Number One cause of queasyness in the viewer. It can be used with a good reason (a visual metaphor of some kind to better express your ideas) but otherwise, why would you? It just gets in the way of your message.
5. Pacing
The ability to zoom in and out is both Prezi's strength and its weakness. It's what allows you to show the relationship between objects on your presentation, it's what allows the element of surprise for the big reveal, it's what lets you put your own hierachy onto your information rather than having it dictated to you. But it's also at the heart of what can induce nausea in your audience.
So, pace your Prezi like you would regular slides. Don't move it on every few seconds - arrive at point on your path, talk about it for two minutes, or five minutes, or more, and then move on. This means there are fewer zooms per presentation, and less quickly following one-another. But you can still take advantage of the zoom's ability to enhance your presentation.
One last note on zooming
If you double-click the right arrow to move your presentation on (or left arrow to move it back) it zooms twice as fast. This can be effective in reducing the sea-sick effect - after all it's the transitions which cause the problems, so if you only transition for 50% of the time you did before, that helps. The only downside is it feels risky; if you triple click by mistake, you'll miss your path point entirely and have to go back...
Here's my Prezi on this whole topic - it explains what I've just said in a visually illustrative way (which is sort of the point of Prezi after all):
Finally
All that said, if members of your audience are particularly susceptible to motion-sickness, even doing ALL of the above may not be enough. So only use Prezi for a specific reason. Use it to do something PowerPoint can't, rather than as a direct replacement for the sake of it. Use it to cover several dispirate topics, or to make something interactive, or to visually explain relationships between ideas. But if you don't need to do any of those things, and it's a regular presentation, just use regular slides. Just be sure to use them well.
Which leads us to a bonus option:
(6. The nuclear option)
Prezi can be a very useful way to make a nice looking presentation: the fonts, icons, ease of importing images, and themes, make smart presentation materials without the need for a huge amount of effort or design knowledge. Once you get over the initial learning curve, it's quicker to make a nice Prezi than nice slides. So if you want to take advantage of all that, but want to 100% eliminate the possibility of motion-sickness, simply save your Prezi as a PDF, and use it as you would slides. Every path point on your Prezi is a full-page of the PDF so it ends up looking like a (nice) PowerPoint.
Disclaimer: Prezi will always make some people sick - they dislike Prezis intensely, and it's very important to them that they bring this up a lot. I offer no judgement here; I do the same with LinkedIn. But this guide is about stopping an audience feeling motion-sickness when watching a Prezi - if you aren't prepared to take steps to do this, you shouldn't be making Prezis!