Reblogged from Lib-Innovation, updated with some new statistics and links.
For the 30th post on Lib-Innovation it seemed appropriate to celebrate the milestone by talking about dissemination of our UX work at York. Although the Lib-Innovation blog covers lots of other things too, the topic of UX was the main reason we created it in the first place.
We've tried to take a strategic approach to dissemination, proactively looking to share what we're doing with as many different types of audience as possible rather than just hoping it will happen. We're excited by what we're learning both from and about the ethnography, and the design, that we're undertaking, so we want people to know about it. In the ideal scenario, we'd spark ideas off that others take on and apply in their own contexts. And we want feedback and ideas to improve our own work. So we're telling people about the work across multiple platforms, and in this post we'll explore some of the ways we're doing it, and why.
Internal audiences
Our rule of thumb is that anyone who gives their time to take part in our ethnographic fieldwork should be the first to hear what we've done with the information. So for the last major UX project we did, the 100 or so participants go an interim report (along with library managers), and they will be the first to see the final report, before it is more widely circulated within the University.
The Library industry in general
The blog is open and anyone can read it, but it is aimed primarily at those in the library industry. (There's a separate blog which we aim at staff and students who use the library.) We hope to reach as many people as possible this way. Not everyone will end up caring too much about UX but hopefully for some it will stick. We put pretty much everything on here - the idea is you don't have to be at a certain event or to speak to any of us in person to learn everything there is to learn about what we're doing.
I tweet about it, we ask the people in the University's Central Marketing who deal with the library to tweet about it, and I sometimes reblog UX articles on my own website.
We've been pleasantly surprised by how much people have read the posts: the most popular article on this site (Vanya Gallimore's overview of our Understanding Academics UX project) has been viewed over 1800 times at the time of writing, which is more than the readership of the majority of subscription journals. What we've not had, however, is comments! I love blog comments. There was a period around 2011 or so when everyone left comments on each other's blogs, and as an author of a post it was so gratifying to be able to interact with people reading. That doesn't seem to happen any more (or maybe that's just our blog!), which is a shame.
We've also presented at a couple of non-UX related library events, for example at the Libraries, Archives and Museums Marketing Awards organised by the Welsh Government.
The Library UX community in particular
An obvious avenue for sharing our UX findings is conferences aimed wholly at libraries interested in UX. With that in mind I presented an overview of our UX activities so far at the Northern Collaboration Library UX event earlier in the year, and Vanya presented at UXLibs III, the biggest conference in this area, in June. You can see her slides here. My colleague Martin Philip also solicited feedback on our work so far during the UXLabs part of that conference, where delegates share work in progress.
UX Specialists from outside the world of libraries
We've only done one talk in this category so far but it's been incredibly beneficial. I presented to the Human Computer Interaction research cluster in York's Computer Science Department. There is a huge amount of knowledge and experience in the area of UX there, not just in terms of academic research but a lot the academics spend time in industry too.
They have a regular seminar series so we asked if we could take a slot in it. We approach this opportunity a bit like we'd approach a UX project: we didn't have a specific agenda or goal in mind but we were pretty sure we would learn something useful. My talk was very much 'here's what we've done, what would you advise we do next?' and it turns out they had a lot of extremely useful advice. I ended up writing pages of notes from the discussions that happened during the talk and afterwards.
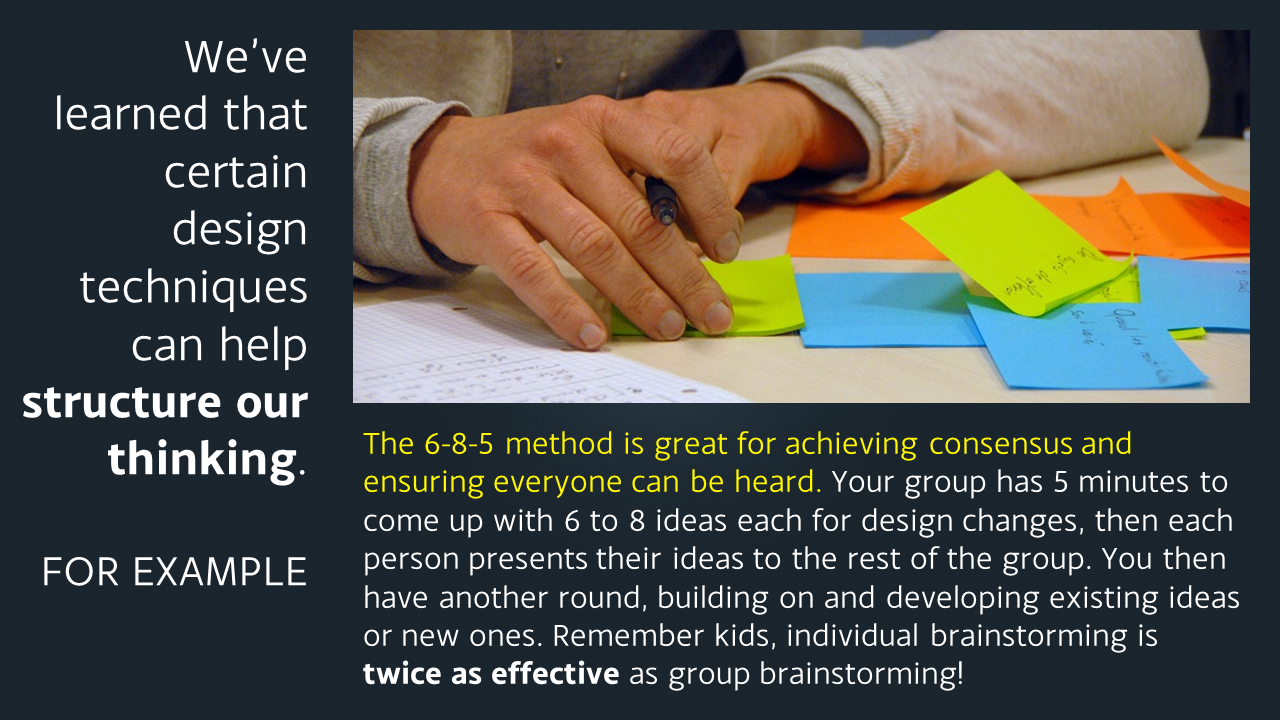
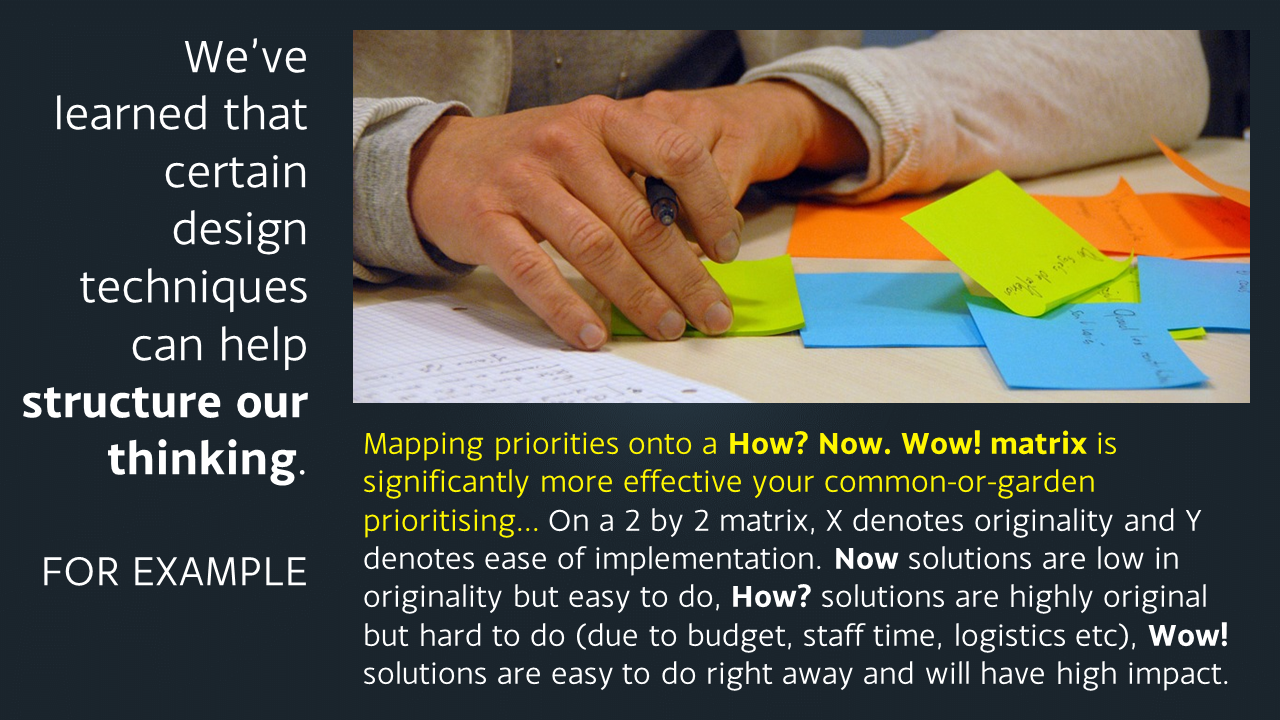
A slide from the Computer Sciences presentation: