The idea of course is to build an understanding of how the space is used, and then adapt the space to better suit the reality for the users. For example, at Judge Business School they moved the digital display screens so they were easily viewable from the 'desire line' - the path most students took through the library. There's more on this in slides 13 - 19 of Andy Priestner's deck here. (That presentation is also a great introduction to ethnography generally.)
Interviews
The key thing about interviews in this context (as opposed to the more traditional focus group methods libraries often use) is asking completely open ended questions. I mentioned this in my post about Donna's keynote: if you ask how a student writes an essay, you get a potentially more illuminating answer than if you ask 'what library resources do you use for an essay' or 'how do you use the library'. All of this makes the data you get messy and harder to process, but ultimately in my view more worthwhile.
Touchstone Tours
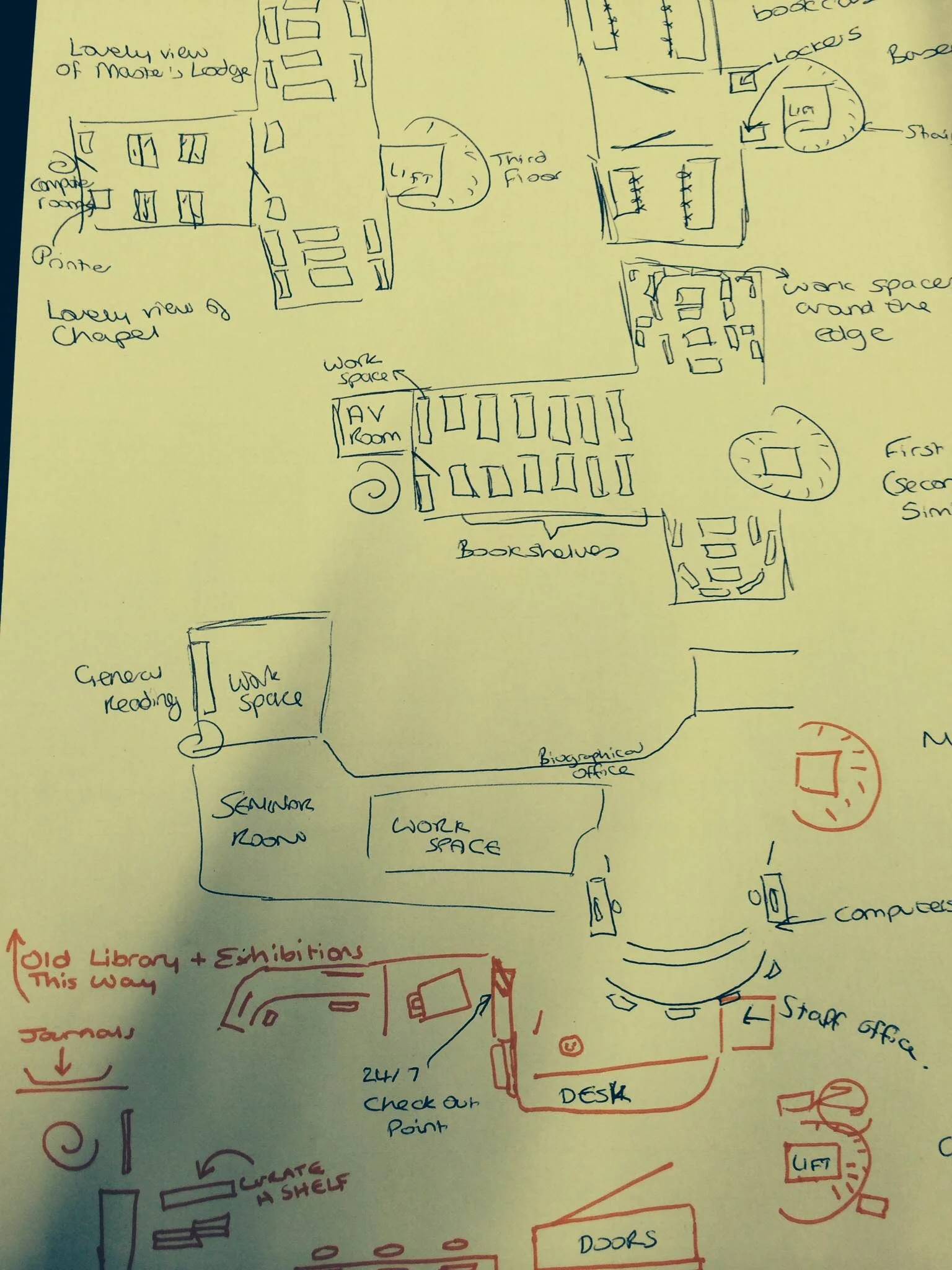
Just as the Cognitive Mapping gets the user to draw the map rather than view the library's own, Touchstone Tours ask the user to take the librarian on a tour of the library, rather than the other way around. By the user telling you how the tools, systems, building and spaces work, you get to truly understand how it feels to be a user without the in-built knowledge and understanding we have as library staff. (Our tour subjects didn't take us down to the basement because, for them, it really didn't matter.)
Love-letter / break-up letter
I'm reluctant to try and describe this one in too much detail as I wasn't in the relevant session and we didn't end up using it in my team. But it involves writing a love-letter to the library if you like it, or a break-up letter if you don't. When it works well it gets to the heart of the user experience, and helps understand the emotions Matt Reidsma talked about in his Keynote on usability.
There is more info on interview techniques, touchstone tours, and the love letters, in Georgina's workshop slides.
Anything I've forgotten, let me know!